#BackToTheGraphics
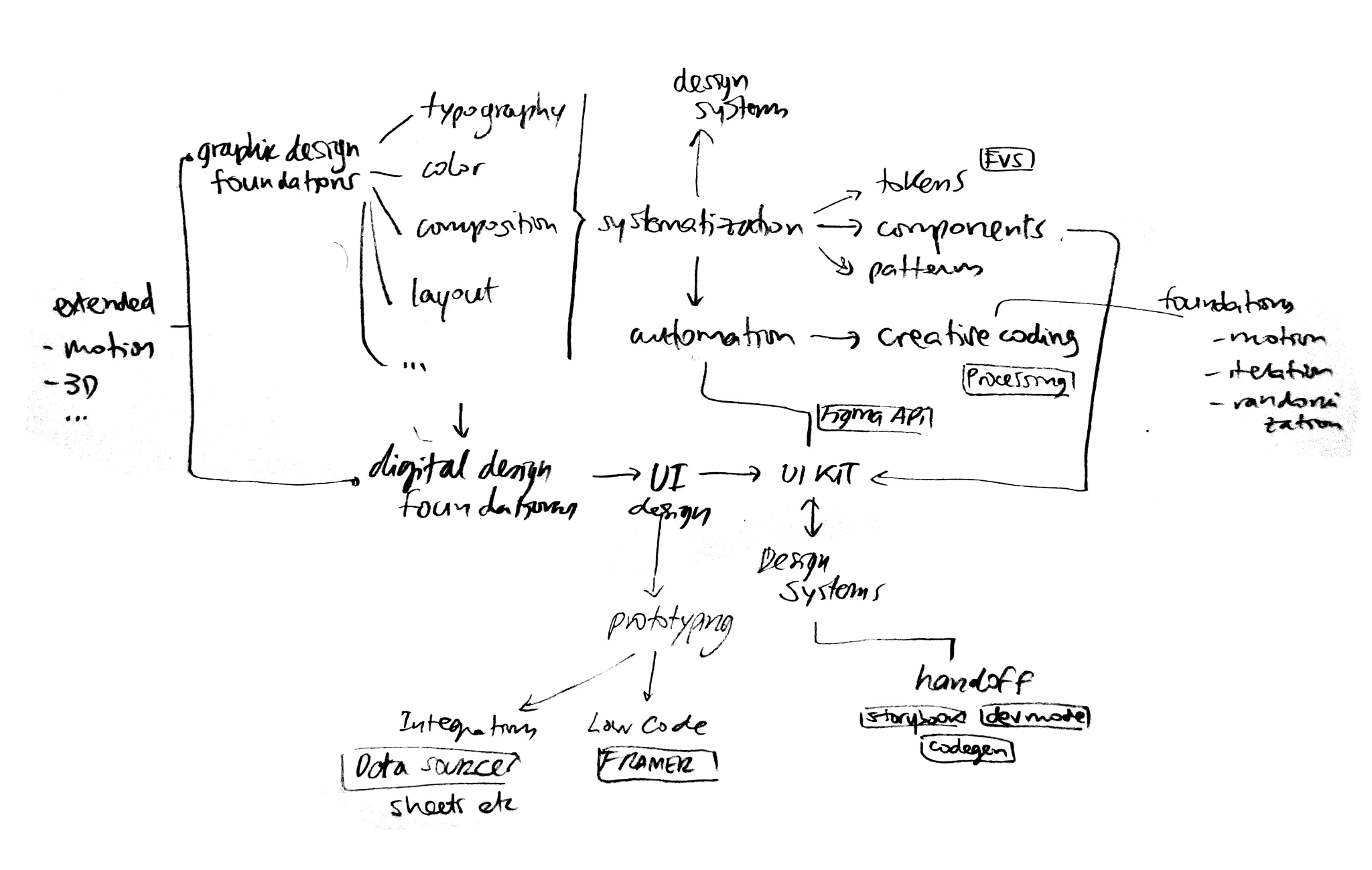
A year ago, I began a personal self-taught process to refresh and expand my visual design skills. I made a plan and identified the different subjects I wanted to cover: Graphic Design / Visual Communication, starting with the foundations and expanding on Visual Systems and extra tools like Creative Coding and motion design, and UI Design / Design Systems, including an advanced hands-on Figma and its ecosystem for design-development integration.
I started by doing a 'Graphic Design Specialization' from CalArts on Coursera, covering the fundamentals of Graphic Design, Typography, and Imagemaking. These foundational courses opened my mind to the importance of the basic principles of composition, color, etc. as the basis of every type of design, including digital design, which also adds to the expanded possibilities of this medium. I completed this training with some fundamental books and other courses on typography which, combined with the research of type foundries and typefaces, gave me an overall view of the insights of typeface design and usage strategies.
The book 'Flexible Visual Systems' by Martin Lorenz opened my mind, setting some concepts of a systemic approach to design that I've been applying for years without even knowing it. I started to connect the dots between concepts that were familiar to me from my frontend developer background, linking Design Systems (so popular in UI design) and Graphic/Visual Identity design. Actively participating in its community on Patreon was of great value for me to interchange ideas of subjects like AI, creativity and thinking methodologies, and social media... with Martin and other brilliant members of the community like Tim Rödenbroker, who has its own Creative Coding community and learning platform.

This logical connection between Flexible Visual Systems and Creative Coding felt more than clear to me. I had been playing in the past with Processing for live VJ shows, and now I feel attracted by the possibilities that open for visual communication projects, like transformation-based dynamic visual identities. By setting the rules of the system you can end up programming a new tool that allows you to generate brand assets in a faster, confident, and consistent manner and, at best, can lead you to a new aesthetics. The 'Programming Design Systems' course by Rune Madsen, which makes a direct connection between the fundamentals of graphic design and its counterpart in coding, was the piece that closed the circle.
I also needed a refresh in UI Design, so I started taking some courses covering the complete digital design workflow from UX research and information architecture to wireframing and prototyping, completing it with top books on the subject. Additional short courses focused on creativity helped me to get up to date with the latest trends on digital design. I also started to follow closely designers and studios I admire, like Studio Feixen, DixonBaxi, Output, or Koto, studying their projects and analyzing their design processes.
As I've been involved in frontend development for years, I am interested in Design Systems and modern UI design workflows including the code integration possibilities that Figma's ecosystem offers. I've been researching lots of information and resources about these subjects, following closely the top voices in the field. The 'Figma.camp Design Systems Specialist' bootcamp gave me an overview of what a Design System involves beyond the UI library, like documentation, governance, adoption, and integrating design and development teams.
Graphic Design/Communication design
- Art as Design (Bruno Munari, 1966 )
- Ways of Seeing (John Berger, 1972 )
- A Primer of Visual Literacy (Donis A. Dondis, 1973 )
- Graphic Design Specialization (CalArts, Coursera )
- Flawless Typography (Mario Šestak, Awwwards Academy )
Systems/Creative Coding
- Flexible Visual Systems (Martin Lorenz, 2022 )
- On the Road to Variable (TwoPoints, 2019 )
- Systemic Creativity + Component, Assets, Application Method (Martin Lorenz, Flexible Visual Systems )
- Creative Coding in the realms of Graphic Design (Tim Rödenbroker )
- Programming Design Systems (Rune Madsen )
Digital/UI Design
- Practical UI (Adham Dannaway, 2022 )
- Refactoring UI (Adam Wathan & Steve Schoger )
- Creative Web Design (Olga Shevchenko, Awwwards Academy )
- Contemporary Trends in Digital Design (Suchánek Marek, Awwwards )
- Complete Web & Mobile Design (ZTM Academy, Udemy )
- Design System Specialist (Raúl Marín Calleja, Figma.camp )
UX Design
- Foundations of User Experience Design (Google UX Certificate, Coursera )
- Empathize, Define and Ideate (Google UX Certificate, Coursera )